Keeping your website and email footer up-to-date with the current year is a simple task—until it isn’t. Many store owners forget to update their copyright year, making things look outdated (or worse, neglected).
Here’s a quick snippet that dynamically inserts the current year into your site and WooCommerce emails, so you never have to touch it again.
🧩 The Code
/**
* Dynamic year render for site and email footers
*/
// Add shortcode to display the current year (for site footer)
function display_current_year() {
return date('Y');
}
add_shortcode('current_year', 'display_current_year');
// Add placeholders to display the current year (for email footer)
function add_current_year_placeholder_to_email_footer($footer_text) {
$footer_text = str_replace('{current_year}', date('Y'), $footer_text);
return $footer_text;
}
add_filter('woocommerce_email_footer_text', 'add_current_year_placeholder_to_email_footer', 9);
📍 Where to Add This
To use this snippet, add it to your WordPress theme’s functions.php file. You can find it here: wp-content/themes/your-child-theme/functions.php
If you’re using a custom plugin or a snippets plugin (like Code Snippets), you can add it there too.
✨ How to Use It
- On your website: Just use
[current_year]anywhere you want the year to appear (e.g., in the footer widget or copyright text). - In WooCommerce email settings: Go to
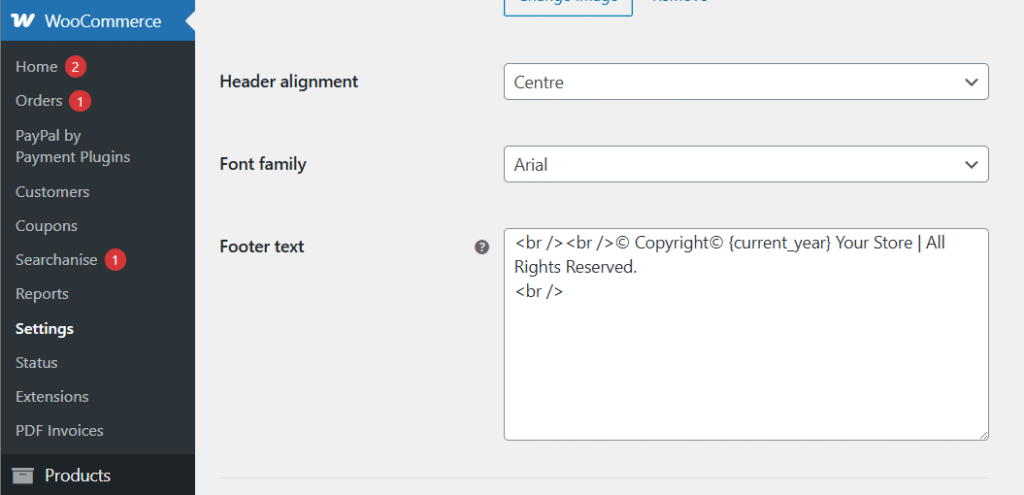
WooCommerce → Settings → Emails → Email Footer Textand insert: © {current_year} Your Store Name. All rights reserved.

✅ Why It Matters
- Keeps your site looking fresh and legally compliant
- Prevents embarrassing oversights like outdated copyright info
- Saves time for you (or your dev team) year after year
👨💻 Pro Help for Smart WooCommerce Stores
At EUX Digital Agency, we build eCommerce solutions that are fast, secure, and thoughtfully automated. From small tweaks like this to full-scale integrations, we’ve got your back.
⚙️ Ready to make your store smarter? Let’s chat about how we can help.